
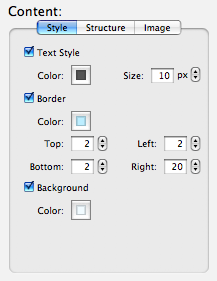
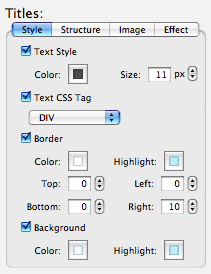
For the background I chose a faint blue and a the same darker color That I used as the highlight in the border. This let's the two border blend together.



To get the side-tabs instead of the regular Accordion effect I choose the Title Position to be on the Right.
This is a fast one, 0 milliseconds. That removes the entire transition. That should provide an immediate tab "jump" like most people are used to.